Architecture
Diagrams and short description of few Aida internals.
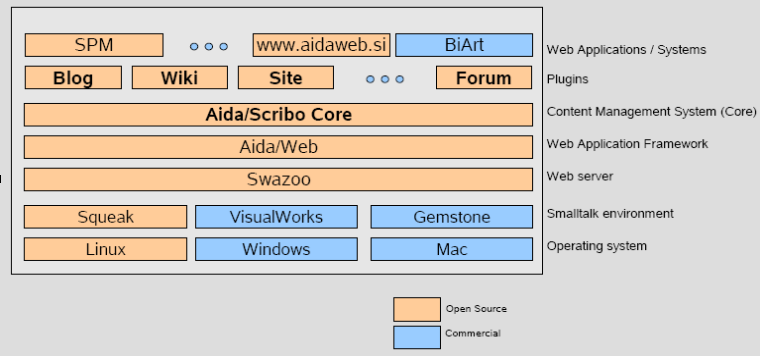
Figure: Aida/Web application

Figure: Aida application layers
Request path
Figure: Web request path
Ok, let we start with a web request path in an Aida app from tutorial, to the anAddressBook therefore:
- Swazoo web server opens a connection and receives a request
- it finds a proper AIDASite and calls its answerTo: metho user's session is found (from a cookie) or created
- request is now routed to the right domain object for that URL domain object is asked for it's presenter
- presenter is returned or created, an instance of AddressBookApp in our case,
- presenter is asked to represent itself as a web page
- a composite web page (like a DOM tree) is composed
- streaming as HTML to the web response of web page is the last step.
To step through that sequence you can put a breakpoint in AidaSite>>answerTo: . then open object's URL. Some more intereting objects and methods to wach through that journey (Aida 6.5!):
AIDASite answerTo: aRequest
WebSessionManager findOrCreateSessionFor: aRequest
WebRouter resourceFor: aRequest
URLResolver resourceFor: aRequest
URLResolver objectOnUrl: url
AIDASite answer: anObject to: aRequest on: aSession
AIDASite answer: anObject toGetOrPost: aRequest on: aSession
AddressBook(Object) aidaPresenterFor: aRequest on: aSession
AddressBook(Object) aidaWebAppFor: aSession
WebApplication newFor: anObject on: aSession
AdressBookApp(WebApplication) composeWebPageFor: aRequest
AdressBookApp(WebApplication) composeWebPageStepTwoFor: aRequest
AdressBookApp(WebApplication) composeWebView:aViewSymbol for:aReq
AddressBookApp class viewMethodForView: aViewSymbol
AddressBookApp perform: method
AIDASite addResponseHeadersTo: response forPage: presenter on:..
AddressBookApp streamHtmlTo: aStream for: aRequest on: aSession
WebPage streamHtmlTo: aStream for: aRequest on: aSession
WebWindow streamHtmlTo: aStream for: aRequest on: aSession
WebWidget streamHtmlTo: aStream for: aRequest on: aSession
etc... recursively down to all composition
MVC
Figure: MVC on a Web
Ok, let we start with a web request path in an Aida app from tutorial,
to the anAddressBook therefore:
1. Swazoo web server opens a connection and receives a request
2. it finds a proper AIDASite and calls its answerTo: method
3. user's session is found (from a cookie) or created
4. request is now routed to the right domain object for that URL
5. domain object is asked for it's presenter
6. presenter is returned or created, an instance of AddressBookApp in
our case,
7. presenter is asked to represent itself as a web page
8. a composite web page (like a DOM tree) is composed
9. streaming as HTML to the web response of web page is the last step.
To step through that sequence you can put a breakpoint in
AidaSite>>answerTo: . then open object's URL. Some more intereting
objects and methods to wach through that journey (Aida 6.5!):
AIDASite answerTo: aRequest
WebSessionManager findOrCreateSessionFor: aRequest
WebRouter resourceFor: aRequest
URLResolver resourceFor: aRequest
URLResolver objectOnUrl: url
AIDASite answer: anObject to: aRequest on: aSession
AIDASite answer: anObject toGetOrPost: aRequest on: aSession
AddressBook(Object) aidaPresenterFor: aRequest on: aSession
AddressBook(Object) aidaWebAppFor: aSession
WebApplication newFor: anObject on: aSession
AdressBookApp(WebApplication) composeWebPageFor: aRequest
AdressBookApp(WebApplication) composeWebPageStepTwoFor: aRequest
AdressBookApp(WebApplication) composeWebView:aViewSymbol for:aReq
AddressBookApp class viewMethodForView: aViewSymbol
AddressBookApp perform: method
AIDASite addResponseHeadersTo: response forPage: presenter on:..
AddressBookApp streamHtmlTo: aStream for: aRequest on: aSession
WebPage streamHtmlTo: aStream for: aRequest on: aSession
WebWindow streamHtmlTo: aStream for: aRequest on: aSession
WebWidget streamHtmlTo: aStream for: aRequest on: aSession
etc... recursively down to all composition